
SF映画のモニターの向こう側 アイアンマン、ロボコップ、カットニス、スパイダーマン、その他多くのスーパーヒーローやキャラクターのホログラムや高度な近未来技術をデザインしてきたUIデザインの未来学者であるJayse Hansen氏のキャリアについて。
Jayse Hansen氏は、自分がアーティストとして何に集中したいのか見つけた時のことをよく覚えている。2005年のことで、彼はデザイン会議に出席し、架空のユーザーインターフェース(FUI)のパイオニアであるMark Coleranが、ミッション・インポッシブル、エイリアンVSプレデター、ボーン・アイデンティティーなどの映画でどのようにFUIを制作したかを説明しているのを聞いていた。Coleran 氏がミニスパイカメラ、ホロテーブル、FBI の法医学研究所のためにモニターデザインを発表するのを熱心に見ていた彼は、「これは最高の仕事だ」そして「これまでで最高の仕事だ」と思ったという。どうやって始めればいいのか何も知らなかったが、自分がやりたいことだけはわかった。
家に帰ってからは、長編映画のお気に入りの部分でFUI、ハイテクデザイン、高度な視覚効果、洗練されたアニメーション、3D合成などどのように組み合わせているのかを考えずにはいられなかったという。そこで彼は、できる限りのことを学ぶ道を歩み始めたが、それは簡単なことではなかった。しかし、彼は自分のスキルを磨き続け、いつか「映画の背景にスクリーンに表示される小さなウィジェット」をデザインできる日が来ることを願っていた。

Hansen 氏は、数年後に世界で最も有名なFUIデザイナーになるとは夢にも思っていなかった。主にCinema 4D、Red Giantツール、After Effects、Illustratorを駆使して、スターウォーズ、ハンガーゲーム、アイアンマン、トップガン、バットマン、猿の惑星、スパイダーマン、X-Men、ガーディアンズ・オブ・ギャラクシーなどの大作映画のホログラムやヘッドアップディスプレイから医療シミュレーションまで、あらゆるものを手がけた。
今では、トニー・スタークやニック・フューリー、スターロードやスパイダーマンなど、多くの愛される架空のキャラクターのデザイナーとして活躍するようになった。彼はR2D2が映画に復帰したときのデザイナーにも選ばれ、『スター・ウォーズ/フォースの覚醒』の中で最も象徴的なR2D2のホログラム、ルーク・スカイウォーカーへのホログラフィック・マップをフィーチャーした
Hansen 氏に、これまでに手がけたプロジェクトのいくつかと、彼がFUIデザインにおいてどのようにクリエイティブにアプローチしているのか、そしてどうワークフローを構築しているのかについて語ってもらった。
こうしたデザインの仕事をするようになったきっかけは何だったのでしょうか?
母は、私はエンジニアや建築家になるべきだと思っていました。というのも私はいつも詳細な概略図や設計図、医学的な図が好きだったからです。でも、規則や規制、基準を学ぶ忍耐力がありませんでした。最終的には、クールで先進的で美しいものを作りたいと思うようになりました。すべてのルールに縛られることなく、想像力を働かせたいと思ったのです。幸運にも、FUIデザインは完璧な解決策でした。
ソフトは何を使っていますか?
主にCinema 4D、Illustrator、After Effectsを使っています。それからRed Giantのツールを追加して、自分のワークフローをブーストします。時々、制作中の映画で何か特別なものが必要なときは、Red GiantのHarry FrankかAharon Rabinowitzに聞くと、『ああ、それならできるよ』と言ってくれます。
Red Giantがあなたのために作ったカスタム・ツールについて教えてください。
トップガン マーヴェリックでは、私はHarry Frank に非常に特殊なテキストを非常に整然とした列に並べた大量のスクリーンを生成する必要があると伝えました。彼はそれを可能にするプラグインを作ってくれました。このプラグインはText Tile と呼ばれ、今ではRed Giant Universeの一部となっています。他にも、選択的なカラー Glowなど、いくつかのプラグインがあります。
ホログラムのために、特に光源からのホログラム投影ビームを表示するためには、手間のかからない方法が必要でした。今まで使っていた方法はすべて、セットアップと管理に時間がかかっていました。Harry は Point Zoom プラグインを思いつき、これはこの手のエフェクトにはとても便利です。
ワークフローを説明してください。脚本から始めますか?
はい、私は通常、ストーリーを理解するために台本全体を読むことから始めます。関連するストーリーのポイントや、ストーリーの中で俳優が使う技術的な言葉や用語をメモしておきます。また、トーンやムード、美学に合ったユニークなものをデザインしたいと思っているので、プロダクションデザイナーのビジョンを研究しています。
専門家と協力してデザインをより説得力のあるものにしていると以前拝見しました。
ええ、それは必須です。観客は、何かが行き当たりばったりで不注意なものであるかどうかを、半秒で見分けることができます。私たちはまた、時々このような突飛な話をすることがありますが、バランスを取るために、デザインを地に足の着いた現実的なものにしておきたいと思っています。私は、実際の世界の内容領域専門家(SME)とかなり激しいリサーチをしています。アイアンマンのHUDについては、A-10戦闘機のパイロットに相談しました。
トップガンでは、ロッキード・マーチンのスカンク・ワークス部門の奥深くにいるSMEに毎日配属されました。また、他のコックピットや戦術的なスクリーンデザインについても、F-18戦闘機のパイロットに幅広く相談しました。トム・クルーズからジョセフ・コシンスキー(監督)、ロッキードに至るまで、誰もが可能な限り正確で現実世界に近いデザインを求めて興奮していました。彼らは、トップガンのファンの大部分が実際のパイロットであり、映画的でありながらもグラフィックや戦術画面への研究されたアプローチを評価していることを知っています。公開日が延期されたばかりなので、この映画についてはまだ多くを語ることができません。しかし、大画面で見る価値は間違いなくあると思います。

テンポの速い映画の世界では、仕事の深さに迷うこともあるのでしょうか?
はい、ほとんどの場合はそうです。しかし、スパイダーマン:ホームカミングでは、私がトニー・スタークのUIに入れた極端なディテールについて、彼らは実際にいくつかのコミカルなシーンを書いてくれました。ブリーフの間に、彼らはトニー・スタークが設計したHUDが世間知らずのティーンエイジャーにどのように過剰に複雑になるかについて、いくつかの滑稽なシーンを書いたと私に話してくれました。
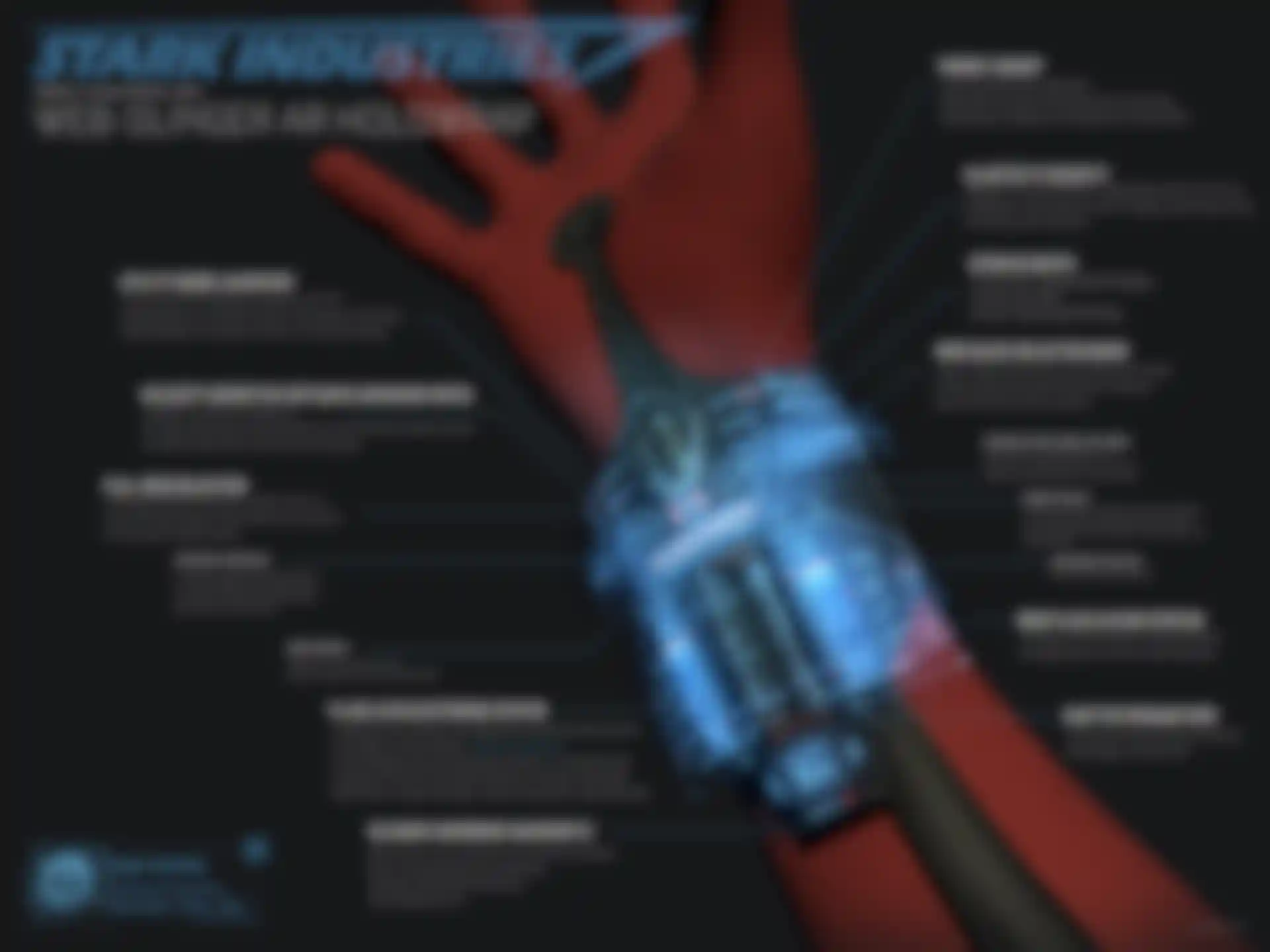
だから、ピーター・パーカー(トム・ホランド)が最初に彼のアップグレードされたスパイダーマンのマスクをつけるとき、彼らは新しいスパイディHUDが可能なすべての機能、機能、ガジェット、ウィジェットを紹介することを望んでいました。完全に彼を圧倒するために、迅速な連続ですべてのアニメーション。その後、彼は576種類のウェブタイプのホログラフィックメニューから選択しなければならず、誤ってインスタントキルモードをアクティブにしてしまうというものです。そうしたもののデザインはとても楽しかったです。

あれは私にとって究極のプロジェクトでした。スーツの設計図もやっていたので、完全にスパイダーマンオタクになってしまいました。アイアンマンのHUDについて以前にやったことをすべて集めて、実際のコンサルタントとしてのデザインの仕事から得た新しい知識を加えました。パルクールの専門家(軍事的な障害物コースのトレーニングで使用される動きを使用しています)や洞窟ダイビングのスペランカーを参考にし、スパイダーマンのスーツ自体について見つけることができるすべての漫画や本を読んで肉付けをしました。
私は「本物の」ウェブ流体を作ろうとしている人々のオンライングループにも参加しました。何人かは驚くべき成功を収めています。彼らの懸念は何か?何を気にしているのか?現実の世界で使用しているものと化学反応させるのです。そうした知識のすべては、私が設計したHUD、ホログラム、スーツブループリントの画面に入れ込みました。
プロジェクトを始めるときは、すぐにデジタルから始めますか?
デジタルに直行しようと思っていたのですが、紙だとまた違った考えになります。なので、最初はペンと紙のラフスケッチやiPadでのスケッチをたくさんしてからIllustratorに移行します。その後はAfter EffectsやCinema 4Dでアニメーションや合成をします。
スパイディのホログラフィックUIは新しいことをしました。グラビティスケッチとチルトブラシを使って、ホログラフィックUIをフル3Dで、そしてOculusを使ってVRでスケッチしました。3Dで考えて描けるようになったことで、私のワークフローは大きく変わりました。
自分のデザインはどうやってプレゼンしていますか?
デザイン コンセプトを提出するときは、カメラで見たときのイメージを表現するように心がけています。そのため、通常はAfter EffectsでMagic Bullet Looksやその他のテクニックを使って、より光学的で、レンズを通して撮影されたような印象を与えるようにしています。そうすることで、監督は、より映画的な世界の中でデザインがどのように生きていくのかをイメージしやすくなります。
また、デザインが単なるランダムな線や色、点滅する数字だけではないことを伝えることも重要です。私は『スパイダーマン:ホームカミング』でトニー・スタークがデザインした2つのスーツについて、60ページ以上のマニュアルを作成しました。実際には単純なレオタードのようなものです。しかし、映画の最後にトニー・スタークとピーター・パーカーの後ろに登場する高さ12フィートのアニメーションの設計図画面のデザインも依頼されていたので、トニー・スタークの研究室から直接来たようなものをデザインするために、スーツの内側と外側を知りたいと思っていました。
私が作成したドキュメントや解剖図、ダイアグラムは、全員の意見を早く統一できるので、何度も修正を繰り返すことを防げます。また、最初のデザインコンセプトの承認が早くなることで、ディレクターは、自分たちの宿題をこなしたデザイナーを信頼することができます。
一番好きなのは、どんなことですか?
この仕事は、限界に挑戦し、これまでで最高の仕事をすることを目的としており、終わりのない多様性があることが気に入っています。さまざまな次世代、ハイテク、最先端の技術を学ぶことができます。時には、ハンガー・ゲーム FINAL: レジスタンスのように、主人公のビーティ(ジェフリー・ライト)が、レトロで冷戦時代のコンピューターを使って、キャピタルの通信システムにハッキングして、カットニスから地区にメッセージを送ったシーンのようなレトロな技術を学ぶこともあります。
私は何人かの昔ながらのスペクトラムハッカーを昼食に連れて行き、限られた技術を使ってどうやってやるのかを尋ねた。彼らは私に、ビーティーの司令部をリアルに見せるために必要な言葉やアイデアをすべて教えてくれました。特にジェフリーは撮影中にコンピューターがどのように機能するかに興味を持っていました。すべてを知りたがっていました。だから、私はそれを説明するのに十分な詳細を知っていて、彼が隣に座って聞いてきたときに、詳しく

どのようにして仕事を受けるのですか?スタジオから直接依頼があるのですか?
ある映画では、プロダクションデザイナーやVFXスーパーバイザー、監督からの依頼を受け、彼らと直接仕事をして、将来のキャストを助けたり、映画の技術設計に協力したりしています。また、Cantina Creative、Bad Robot、G-Creative、MPC、Perception などの会社の素晴らしいチームと一緒にフリーランスとして働いています。
夢がかなった映画について教えてください。
それはスター・ウォーズ フォースの覚醒です。これは運と根気の賜物と言えます。私のバケットリストの中で最大の映画で、私はただそれに取り組まなければなりませんでした。問題は、それが誰もが希望する映画だったので、どうすればいいかわかりませんでした。知り合いに聞いてみましたが、誰もやっていませんでした。イギリスで撮影されていることを知るまで、約1年間追いかけていました。イギリスの会社とイギリスの才能を使っていると思っていました。だから、ほとんど諦めていました。

ある日、Andrew Kramerから電話があって、「あなたがホログラムの研究者だと知っているが、いくつか質問があるんだ。何に取り組んでいるのかは言えないが、ドロイドがあるから、想像がつくかもしれないけど...」私はそれが何であるかを正確に知っていたし、これは私のチャンスだと思っていた。

だから神経質になりながら自分のブロックの周りを歩きながら、彼の質問に可能な限り完璧に、徹底的に、役に立つ方法で答えました。そして、私はちょっと息を止めて「なにか手伝えることはないか」聞いてみました。彼は「来週の月曜日に来てくれる?」と言ってくれたのです。
数日後、私はサンタモニカのBad Robot の新しいオフィスでAndrew の隣に座っていました。最初の仕事が画面に映っていた そこには子供の頃夢中になっていたキャラクターたちが描かれていた。チューバッカ、レイア姫、C3P0、R2D2、アクバー提督、ハン・ソロ。彼らは集まって、まだ実際には存在していないスターキラー基地のホログラムを熱心に見ていた。最初の任務は、このホログラムを一からデザインして合成することでした。プレッシャーはありませんでした。

あなたのような仕事目指しているアーティストに何かアドバイスはありますか?
この種の仕事ができる人は、決して十分ではありません。面白いと思ったら、それをやっている人たちに話を聞いたり、学んだりしてみましょう。私が始めた1つのリソースは、FUI-design newsletterで、架空の、そして未来の破壊的なUIデザインの舞台裏情報やその他のリソースを共有しています。
挑戦的な分野なので、万人向けではありません。しかし、デバイスやホログラムを使って物語を伝える新しい映画やテレビ、ゲームは溢れているので、この分野は急速に成長しています。ほとんどのデザイナーは、長い間フラットスクリーンでデザインをしてきましたが、今では、UIの背面と側面はどのように見えるのか?という新しい質問が出てきています。
空間的なUIで3Dホログラムをデザインできるようになることは、拡張(AR)やバーチャルリアリティ(VR)のような新しいプラットフォームの未来でもあります。アップル、グーグル、フェイスブックから、宇宙探査や軍まで、誰もが次のコンピュータ・プラットフォームとしてホログラムに期待しています。私も100パーセント同意します。誰もがその存在に気づかないうちに、今すぐにその優位性を手に入れることは、素晴らしい仕事に飛び込むのに役立ちますし、デザインの未来そのものをリードするのにも役立ちます。



