
Hinter den Kulissen von Kinofilmen UI-Designer Jayse Hansen über seine Karriere in der Gestaltung von Hologrammen und fortschrittlicher Zukunftstechnologie für Iron Man, Robocop, Katniss, Spiderman und viele andere Superhelden und Figuren.
Jayse Hansen erinnert sich genau daran, wo er war, als ihm klar wurde, worauf er sich als Künstler konzentrieren wollte. Es war 2005 und er hörte auf einer Designkonferenz dem Pionier für fiktionale Benutzeroberflächen (FUI), Mark Coleran, zu, wie er FUIs für Filme wie Mission Impossible, Alien vs. Predator und Die Bourne Identität entwarf. Er schaute aufmerksam zu, als Coleran seine Bildschirmdesigns für Mini-Spionagekameras, Holotische und forensische FBI-Labore vorstellte, und dachte: "Das muss der beste Job aller Zeiten sein." Obwohl er keine Ahnung hatte, wie er anfangen sollte, wusste er, dass er dabei sein wollte.
Zurück zu Hause konnte er nicht aufhören, darüber nachzudenken, wie FUI seine Lieblingsteile von Spielfilmen kombiniert - Hightech-Design, fortschrittliche visuelle Effekte, raffinierte Animation und 3D-Compositing. Also machte er sich auf den Weg, um alles zu lernen, was er konnte, was nicht einfach war, da es im Internet nie viele Informationen darüber gab. Aber er feilte weiter an seinen Fähigkeiten und hoffte, dass er eines Tages "irgendein kleines Widget entwerfen könnte, das im Hintergrund eines Films zu sehen ist."

Hansen hätte sich nie träumen lassen, dass er nur ein paar Jahre später der bekannteste FUI-Designer der Welt sein würde. Er arbeitet hauptsächlich mit Cinema 4D, Red Giant Tools, After Effects und Illustrator und hat an allem gearbeitet, von Hologrammen und Heads-up-Displays bis hin zu fortschrittlichen medizinischen Simulationen für Blockbuster-Film-Franchises, darunter Star Wars, The Hunger Games, Iron Man, Top Gun, Batman, Planet der Affen, Spider-Man, X-Men, Guardians of the Galaxy und viele mehr.
Heute ist er tatsächlich der bevorzugte Designer für zahlreiche berühmte fiktive Charaktere, von Tony Stark und Nick Fury bis hin zu Star-Lord und Spiderman. Er wurde sogar als Designer für R2D2s Rückkehr auf die große Leinwand ausgewählt, mit dem vielleicht ikonischsten Hologramm von allen - R2D2s holografische Karte für Luke Skywalker in Star Wars: The Force Awakens.
Wir haben mit Hansen über einige seiner Projekte gesprochen und darüber, wie er das FUI-Design kreativ angeht und seinen Arbeitsablauf strukturiert.
Wie bist Du zu dieser Art von Design-Arbeit gekommen?
Meine Mutter dachte eigentlich, ich sollte Ingenieur oder Architekt werden, weil ich schon immer detaillierte schematische Zeichnungen, Blaupausen und medizinische Diagramme geliebt habe. Aber ich hatte einfach nicht die Geduld für all die Regeln, Vorschriften und Normen, die man dafür lernen musste. Schließlich habe ich herausgefunden, dass ich einfach nur Dinge erschaffen wollte, die cool, fortschrittlich und schön aussehen. Ich wollte den fantasievollen Teil machen, ohne durch all die Regeln eingeschränkt zu sein. Zum Glück war FUI Design die perfekte Lösung.
Welche Software verwendest Du?
Ich verwende hauptsächlich Cinema 4D, Illustrator und After Effects. Zusätzlich noch Werkzeuge von Red Giant, um meinen Workflow zu optimieren. Manchmal, wenn ich etwas Spezielles für einen Film brauche, an dem ich gerade arbeite, frage ich einfach Harry Frank oder Aharon Rabinowitz von Red Giant, und sie sagen: "Ja, das können wir machen.
Bitte erzähle uns etwas über die Tools, die Red Giant speziell für Dich gemacht hat.
Für Top Gun: Maverick habe ich Harry Frank gesagt, dass wir eine Menge Bildschirme mit sehr speziellem Text in sehr geordneten Spalten generieren müssen, die ich schnell gestalten und animieren kann. Er hat ein Plugin entwickelt, mit dem ich das ohne viel manuelle Arbeit machen konnte. Dieses Plugin, das Text Tile heißt, ist jetzt Teil von Red Giant Universe. Und es gibt noch ein paar mehr, wie z. B. selektives Farbglühen.
Speziell für Hologramme brauchte ich einen weniger mühsamen Weg, um einen holografischen Projektionsstrahl aus einer Lichtquelle zu erstellen. Alle meine bisherigen Wege brauchten viel Zeit zum Einrichten und Verwalten. Harry entwickelte dann das Point Zoom Plugin das für diese Art von Effekten super nützlich ist.
Wie sieht dein Workflow aus? Fängst du mit dem Drehbuch an?
Ja, ich beginne normalerweise damit, das gesamte Drehbuch zu lesen, um ein Gefühl für die Geschichte zu bekommen. Ich mache mir Notizen zu den relevanten Punkten der Geschichte sowie zu der spezifischen Fachsprache und Terminologie, die die Schauspieler innerhalb der Geschichte verwenden. Ich studiere auch die Vision des Produktionsdesigners für den Film, denn ich möchte etwas Einzigartiges entwerfen, das zum Ton, zur Stimmung und zur Ästhetik passt.
Ich habe gelesen, dass Du mit Experten zusammenarbeitest, um Deine Entwürfe plausibler zu machen.
Ja, das ist ein Muss. Das Publikum kann in einer halben Sekunde erkennen, ob etwas nur zufällig und unbedacht ist. Außerdem erzählen wir manchmal so weit hergeholte Geschichten, dass wir die Designs zum Ausgleich gerne geerdet und realistisch halten, während sie trotzdem inspirierend, fantasievoll und unkonventionell sind. Ich recherchiere ziemlich intensiv mit Experten aus der realen Welt. Für das HUD von Iron Man habe ich mich von einem A-10-Kampfpiloten beraten lassen.
Für Top Gun wurde ich von der Produktion zu einem täglichen Treffen in den Tiefen der Skunk Works-Abteilung von Lockheed Martin zugewiesen. Außerdem konsultierte ich einen F-18-Kampfpiloten ausgiebig für andere Cockpit- und taktische Bildschirmdesigns. Jeder, von Tom Cruise über Joseph Kosinski [Regisseur] bis hin zu Lockheed, war begeistert, dass die Entwürfe so akkurat und realitätsnah wie möglich waren. Sie wissen, dass ein großer Teil der Top Gun-Fans tatsächliche Piloten sind, die einen filmischen, aber dennoch recherchierten Ansatz für die Grafiken und taktischen Bildschirme zu schätzen wissen. Ich kann noch nicht viel mehr über den Film sagen, da das Erscheinungsdatum gerade erst verschoben wurde. Aber er wird es definitiv wert sein, ihn im Kino zu sehen.

Geht die extreme Detailtreue deiner Arbeit manchmal in der schnellebigen Filmwelt verloren?
Ja, meistens. Aber bei "Spiderman: Homecoming" haben sie tatsächlich ein paar lustige Szenen über die extremen Details geschrieben, die ich in Tony Starks UIs eingebaut habe, was lustig war. Während des Briefings haben sie mir erzählt, dass sie ein paar lustige Szenen darüber geschrieben haben, wie übermäßig kompliziert ein von Tony Stark entworfenes HUD auf einen naiven Teenager wirken würde.
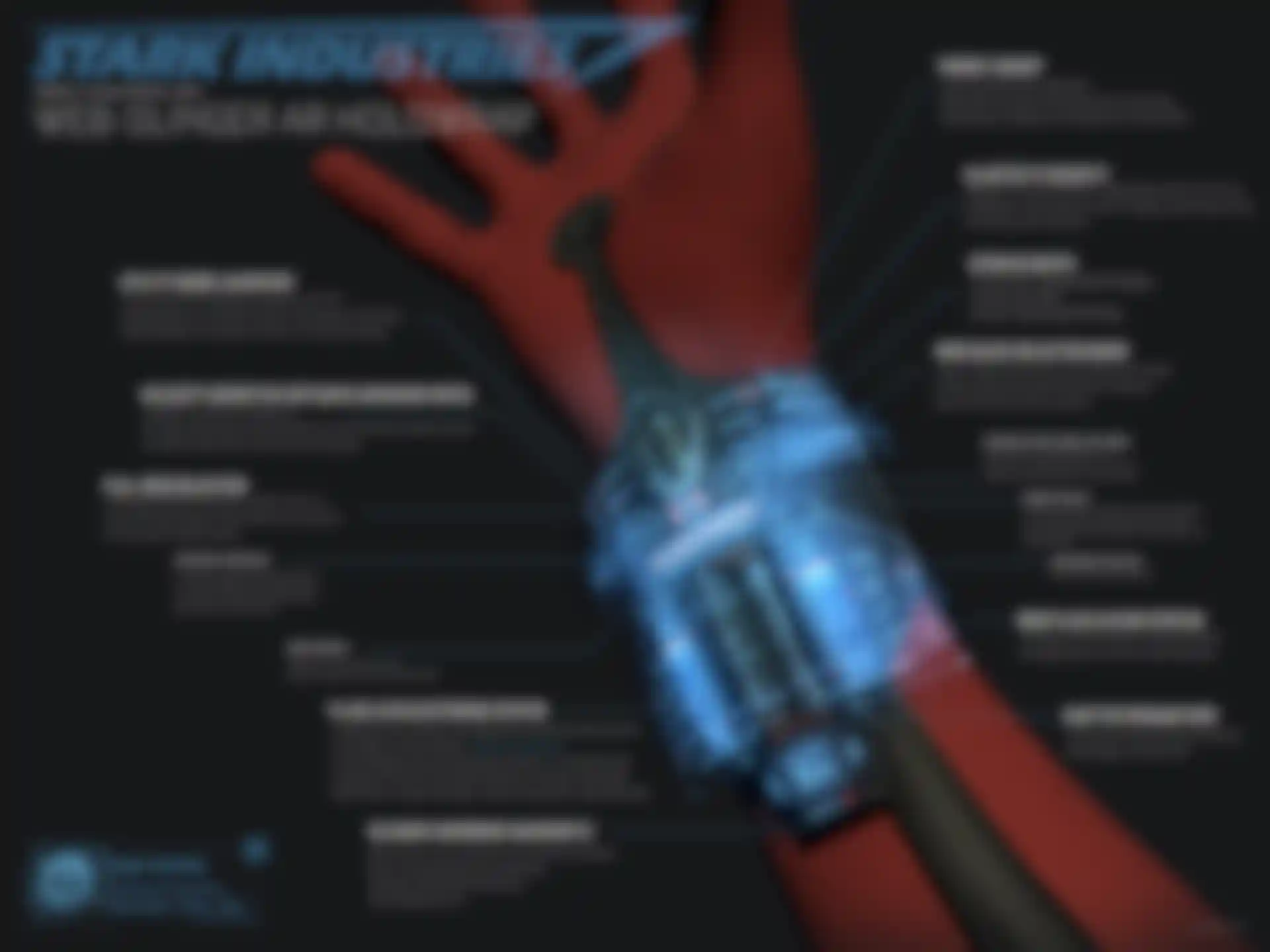
Als Peter Parker (Tom Holland) zum ersten Mal seine aufgerüstete Spiderman-Maske aufsetzt, wollten sie, dass das neue Spidey-HUD alle möglichen Funktionen, Features, Gadgets und Widgets zeigt, die alle in schneller Folge animiert werden, um ihn komplett zu überwältigen. Später muss er aus einem holografischen Menü mit 576 Netz-Typen wählen und aktiviert versehentlich den Instant Kill-Modus. So etwas zu entwerfen, hat super viel Spaß gemacht.

Das war eigentlich das ultimative Projekt für mich. Ich habe auch die Blueprint-Bildschirme für den Anzug gemacht, also konnte ich bei diesem Film ein totaler Spiderman-Freak sein. Ich habe alles zusammengetragen, was ich zuvor an den Iron-Man-HUDs gemacht hatte, und es mit neuem Wissen aus meiner Arbeit als Berater für Design ergänzt. Ich verwendete Parkour-Experten (die Bewegungen aus dem militärischen Hindernislauf-Training verwenden) als Referenz und Höhlentaucher, und ich las jeden Comic und jedes Buch, das ich über den Spiderman-Anzug selbst finden konnte, um ihn zu vervollständigen.
Ich bin sogar Online-Gruppen beigetreten, in denen Leute versuchen, "echte" Netz-Flüssigkeit zu erstellen. Einige hatten erstaunlichen Erfolg. Womit haben sie sich beschäftigt? Mit den Mischungsverhältnissen der verschiedenen Chemikalien, die sie verwenden mussten, damit es in der realen Welt funktioniert. All dieses Wissen floss in die HUDs, Hologramme und Anzug-Blaupausen-Bildschirme ein, die ich entworfen habe.
Wenn Du ein Projekt beginnst, arbeitest du direkt digital?
Ich habe versucht, direkt auf digital umzusteigen, aber Papier lässt mich anders denken. Also mache ich zunächst viele grobe Skizzen mit Stift und Papier oder Skizzen auf dem iPad, bevor ich mit Illustrator weiterarbeite. Danach verwende ich After Effects und Cinema 4D für Animation und Compositing.
Für die holografischen Benutzeroberflächen von Spidey habe ich allerdings etwas Neues gemacht. Ich habe Gravity Sketch und Tilt Brush verwendet, um meine holografischen Benutzeroberflächen in 3D und in VR mit meinem Oculus zu skizzieren. In der Lage zu sein, in 3D zu denken und zu zeichnen, hat meinen Arbeitsablauf grundlegend verändert.
Wie präsentierst Du Deine Entwürfe?
Wenn ich ein Designkonzept einreiche, versuche ich, es so zu präsentieren, wie es in der Kamera aussehen könnte. Deshalb lasse ich es normalerweise durch After Effects laufen und verwende Magic Bullet Looks und andere Techniken, um ihm einen eher optischen, durch eine Linse gefilmten Look zu geben. Das hilft dem Regisseur dabei, sich vorzustellen, wie die Designs in einer filmischen Welt wirken könnten.
Es ist auch wichtig zu vermitteln, dass die Designs mehr sind als nur zufällige Linien, Farben und blinkende Zahlen. Ich habe ein über 60-seitiges Handbuch für die beiden Anzüge erstellt, die Tony Stark in Spiderman: Homecoming entworfen hat. In Wirklichkeit handelt es sich nur um einen einfachen Trikotanzug. Aber da ich auch gebeten wurde, eine Reihe von 12 Fuß hohen, animierten Blaupausen-Bildschirmen zu entwerfen, die am Ende des Films hinter Tony Stark und Peter Parker zu sehen sein würden, wollte ich die Anzüge in- und auswendig kennen, um etwas zu entwerfen, das so aussieht, als käme es direkt aus Tony Starks Labor.
Die Art von Dokumenten, Anatomien und Diagrammen, die ich erstelle, helfen auch dabei, dass alle Beteiligten schnell über die selbe Sache reden, wodurch endlose Überarbeitungen vermieden werden. Es hilft auch, erste Designkonzepte schneller zu genehmigen, weil die Regisseure wissen, dass sie Designern vertrauen können, die ihre Hausaufgaben gemacht haben.
Was gefällt Dir an Deiner Arbeit am meisten?
Ich finde es toll, dass die Arbeit darauf ausgerichtet ist, Grenzen zu verschieben, die beste Arbeit zu machen, die je gemacht wurde, und dass es eine nie endende Vielfalt gibt. Ich lerne so viele verschiedene Technologien der nächsten Generation, Hightech und Spitzentechnologien kennen. Oder manchmal sogar Retro-Technologien, wie bei The Hunger Games: Mockingjay, wo die Hauptfigur, Beetee (Jeffrey Wright), Nachrichten von Katniss an die Distrikte schickt, indem er sich in das Kommunikationssystem des Kapitols hackt und dabei Retro-Computer aus der Zeit des Kalten Krieges benutzt.
Ich habe ein paar Hacker der alten Schule zum Mittagessen eingeladen und sie gefragt, wie sie es mit begrenzter Technik machen würden. Sie gaben mir die Fachbegriffe und die Ideen, die ich brauchte, um Beetee's Kommandozentrale echt aussehen zu lassen. Jeffrey war besonders daran interessiert, wie sein Computer-Setup während der Dreharbeiten "funktionierte". Er wollte alles wissen. Ich war also froh, dass ich genug Details wusste, um es zu erklären, und sogar einigermaßen intelligent klang, als er mich bat, mich mit ihm zusammenzusetzen.

Wie bekommst Du Deine Jobs? Rufen die Studios Dich direkt an?
Bei einigen Filmen werde ich vom Produktionsdesigner, VFX-Supervisor oder dem Regisseur dazugeholt und arbeite direkt mit ihnen zusammen, um die zukünftige Besetzung zu unterstützen und an der technischen Gestaltung des Films mitzuwirken. Darüber hinaus arbeite ich freiberuflich, immer mit einem unglaublichen Team, bei Firmen wie Cantina Creative, Bad Robot, G-Creative, MPC, Perception und anderen.
Erzähl uns etwas darüber, wie Du bei Deinem Traumfilm gelandet bist.
Das wäre Star Wars: The Force Awakens. Das war eine Mischung aus Glück und Ausdauer. Es war mein größter Wunschfilm, und ich musste einfach daran arbeiten! Das Problem war nur, dass es der Film war, der auch auf der Bucket List aller anderen stand, so dass ich nicht weiterkam. Ich fragte jeden, den ich kannte, ob er daran arbeiten würden. Keiner tat es. Ich verfolgte den Film etwa ein Jahr lang, bis ich herausfand, dass er gerade in Großbritannien gedreht wurde. Ich dachte mir, das bedeutet, dass sie mit britischen Firmen und britischen Schauspielern arbeiten würden. Also habe ich irgendwie aufgegeben.

Eines Tages bekam ich einen Anruf von Andrew Kramer, der sagte: "Ich weiß, dass Du der Hologramm-Typ bist, und ich habe ein paar Fragen. Ich kann Dir nicht sagen, woran wir arbeiten, aber vielleicht kannst Du es erraten, denn wir haben diese Droiden ...' Ich wusste genau, worum es ging und dass dies meine Chance war.

Während ich also nervös um meinen Block lief, beantwortete ich alle seine Fragen auf die vollständigste, gründlichste und hilfreichste Weise, die möglich war. Und dann hielt ich irgendwie den Atem an und fragte: "Könnt ihr Hilfe gebrauchen? Und er antwortete: "Kannst Du nächsten Montag hier sein?
Ein paar Tage später saß ich neben Andrew in meiner neuen Büroeinrichtung bei Bad Robot in Santa Monica. Mein erster Auftrag leuchtete auf meinem Bildschirm. Da waren all die Figuren, von denen ich als Kind besessen war: Chewbacca, Prinzessin Leia, C3P0, R2D2, Admiral Akbar und Han Solo. Sie waren um sich herum versammelt und starrten gebannt auf ein Hologramm der Starkiller Base, das eigentlich noch gar nicht da war. Meine erste Aufgabe war es, das Hologramm zu entwerfen und es von Grund auf neu zusammenzusetzen. Kein Druck!

Was würdest Du Künstlern sagen, die gerne das tun würden, was Du tust?
Wir haben nie genug Leute, die diese Arbeit machen können. Wenn Sie denken, dass es interessant ist, sollten sie anfangen, zu lernen und mit Leuten zu sprechen, die diese Arbeit machen. Eine Ressource, die ich ins Leben gerufen habe, ist ein FUI-Design-Newsletter, in dem ich Behind-The-Scenes-Infos und andere Ressourcen für fiktives und zukünftiges disruptives UI-Design teile.
Es ist ein anspruchsvolles Feld, also nicht für jeden geeignet. Aber es wächst sehr schnell aufgrund der Lawine neuer Filme, Fernsehsendungen und Spiele, die auf Geräte und Hologramme setzen, um Geschichten zu erzählen. Die meisten Designer haben so lange auf flachen Bildschirmen entworfen, aber jetzt haben wir coole neue Fragen zu erforschen, wie: Wie sehen die Rückseite und die Seiten der UI aus?
Die Möglichkeit, 3D-Hologramme mit räumlichen UI's zu gestalten, ist auch die Zukunft neuer Plattformen wie Augmented (AR) und Virtual Reality (VR). Jeder, von Apple, Google und Facebook bis hin zu allen Zweigen der Weltraumforschung und des Militärs, wettet darauf, dass das die nächste Computerplattform sein wird. Dem würde ich hundertprozentig zustimmen. Sich jetzt einen Vorsprung zu verschaffen, bevor alle anderen überhaupt wissen, dass es so etwas gibt, könnte Ihnen dabei helfen, einige spektakuläre Arbeiten zu machen, und auch dabei, in der Zukunft des Designs ganz vorne mit dabei zu sein.



