
Dietro lo Schermo dei Grandi Film Jayse Hansen, designer di interfacce futuristiche, descrive la sua carriera in cui ha progettato ologrammi e tecnologie futuristiche per Iron Man, Robocop, Katniss, Spiderman e altri personaggi e supereroi.
Jayse Hansen ricorda perfettamente dove si trovava quando ha capito quale sarebbe stato il suo futuro di artista. Era il 2005 e si trovava ad una conferenza di design. Stava ascoltando Mark Coleran, un vero pioniere nello studio di FUI (Interfaccia Utente Futuristica), mentre raccontava la creazione di FUI per film come Mission Impossible, Alien vs. Predator e The Bourne Identity. E mentre Coleran parlava di monitor, di mini telecamere per lo spionaggio, o di tabelle olografiche e di laboratori forensi dell'FBI, Hansen pensava: "Questo è il più bel lavoro al mondo". E anche se non sapeva da dove iniziare, sapeva che voleva farne parte.
Tornato a casa, non riusciva a smettere di pensare a come lo sviluppo di FUI combinasse le sue parti preferite dei film: design ad alta tecnologia, effetti visivi avanzati, animazione sofisticata e compositing 3D. Così ha iniziato un percorso cercando di imparare tutto quello che poteva, il che non era facile dato che online non c'era molto su questo argomento. Ma ha continuato ad affinare le sue abilità, sperando che un giorno avrebbe potuto progettare “un piccolo widget che sarebbe stato sullo sfondo di un film".

Hansen non avrebbe mai pensato che pochi anni dopo sarebbe diventato il designer FUI più richiesto al mondo. Basandosi principalmente su Cinema 4D, sugli strumenti di Red Giant, After Effects e Illustrator, ha lavorato a tantissime cose: ologrammi, heads-up-display e simulazioni mediche avanzate per film di successo tra cui Star Wars, The Hunger Games, Iron Man, Top Gun, Batman, Planet of the Apes, Spider-Man, X-Men, Guardians of the Galaxy e molti altri.
Ad oggi, Hansen è effettivamente il designer di riferimento per numerosi personaggi molto amati, da Tony Stark e Nick Fury a Star-Lord e Spiderman. È stato persino scelto come designer per il ritorno di R2D2 sul grande schermo, con quello che forse è l'ologramma più iconico: la mappa olografica di R2D2 per Luke Skywalker in Star Wars: The Force Awakens.
Abbiamo chiesto ad Hansen di parlare di alcuni dei progetti a cui ha lavorat, di come si avvicina al design FUI in modo creativo e di come struttura il suo workflow. Ecco cosa ci ha raccontato.
Cosa ti ha portato a questo tipo di lavoro di design in particolare?
Mia madre in realtà pensava che sarei dovuto diventare un ingegnere o un architetto perché ho sempre amato i disegni tecnici dettagliati, le cianografie e i grafici medicali. Ma non avevo la pazienza necessaria per seguire tutte le norme e gli standard che bisognava necessariamente conoscere. Alla fine ho capito che volevo solo creare cose che fossero cool, innovative ed esteticamente belle. Volevo dedicarmi al lato figurativo senza essere limitato da tutte le regole. Fortunatamente, il design FUI era la soluzione perfetta.
Quale software utilizzi?
Uso principalmente Cinema 4D, Illustrator e After Effects. In seguito ho aggiunto gli strumenti di Red Giant per potenziare il mio workflow. A volte, quando mi serve qualcosa di particolare per un film a cui sto lavorando, mi rivolgo a Harry Frank o Aharon Rabinowitz di Red Giant e loro semplicemente rispondono: “Yeah! Certo che possiamo farlo”.
Raccontaci degli strumenti personalizzati che Red Giant ha creato per te.
Per Top Gun: Maverick, ho detto a Harry Frank che dovevo generare una serie di schermate con dei testi molto particolari, in colonne ordinate che io potessi facilmente modificare e animare. Lui ha creato un plugin che mi permetteva di fare tutto questo senza troppo lavoro manuale. Questo plugin, il cui nome è Text Tile, ora fa parte di Red Giant Universe. E ce ne sono altri, come Alone colore selettivo.
Per gli ologrammi, in modo particolare, avevo bisogno di un sistema meno tedioso per creare la proiezione di raggi olografici da una fonte di luce. Tutti i metodi provati in precedenza mi rubavano troppo tempo, sia per configurarli sia per gestirli. Harry ha risolto con il plugin Point Zoom, che è superlativo per questo tipo di effetti.
Descrivici il tuo workflow. Inizi dalla sceneggiatura?
Sì, in genere inizio con il leggere l’intera sceneggiatura per capire il senso della storia. Prendo qualche appunto sui punti chiave e sul linguaggio tecnico e sulla terminologia specifica che gli attori useranno all’interno della storia. Studio anche la visione generale del production designer perché voglio progettare qualcosa di unico che si adatti bene all’estetica, al tono e all’atmosfera voluta per il film.
Ho letto che lavori anche con dei professionisti per rendere plausibili i tuoi progetti.
Sì, questo è un must per me. Il pubblico si accorge in un attimo se quello che vede è casuale o trascurato. A volte raccontiamo storie così inverosimili che per contrasto amo tenere i piedi a terra e creare contenuti coerenti e realistici, pur lavorando a soggetti ispirati, fantasiosi e fuori dagli schemi. Faccio delle ricerche molto accurate consultando veri esperti in materia (SME - Subject Matter Expert). Ad esempio ho consultato un pilota di caccia A-10 per l’HUD di Iron Man.
Per Top Gun, la produzione mi ha assegnato giornalmente un esperto in materia direttamente della divisione Skunk Works della Lockheed Martin. Ho consultato ampiamente anche un pilota di caccia F-18 per progettare la cabina di pilotaggio e le schermate strategiche. Tutti, da Tom Cruise a Joseph Kosinski (il regista) alla Lockheed, erano entusiasti del fatto che i progetti fossero accurati e il più possibile reali. Sanno che gran parte dei fan di Top Gun sono veri e propri piloti e che avrebbero apprezzato un approccio cinematografico ma pur sempre accurato per la grafica e le schermate tattiche. Non posso dire molto altro sul film dato che la data di uscita è stata appena spostata. Ma varrà sicuramente la pena vederlo sul grande schermo.

La tua profonda accuratezza sul lavoro finisce per perdersi a volte nel frenetico mondo del cinema?
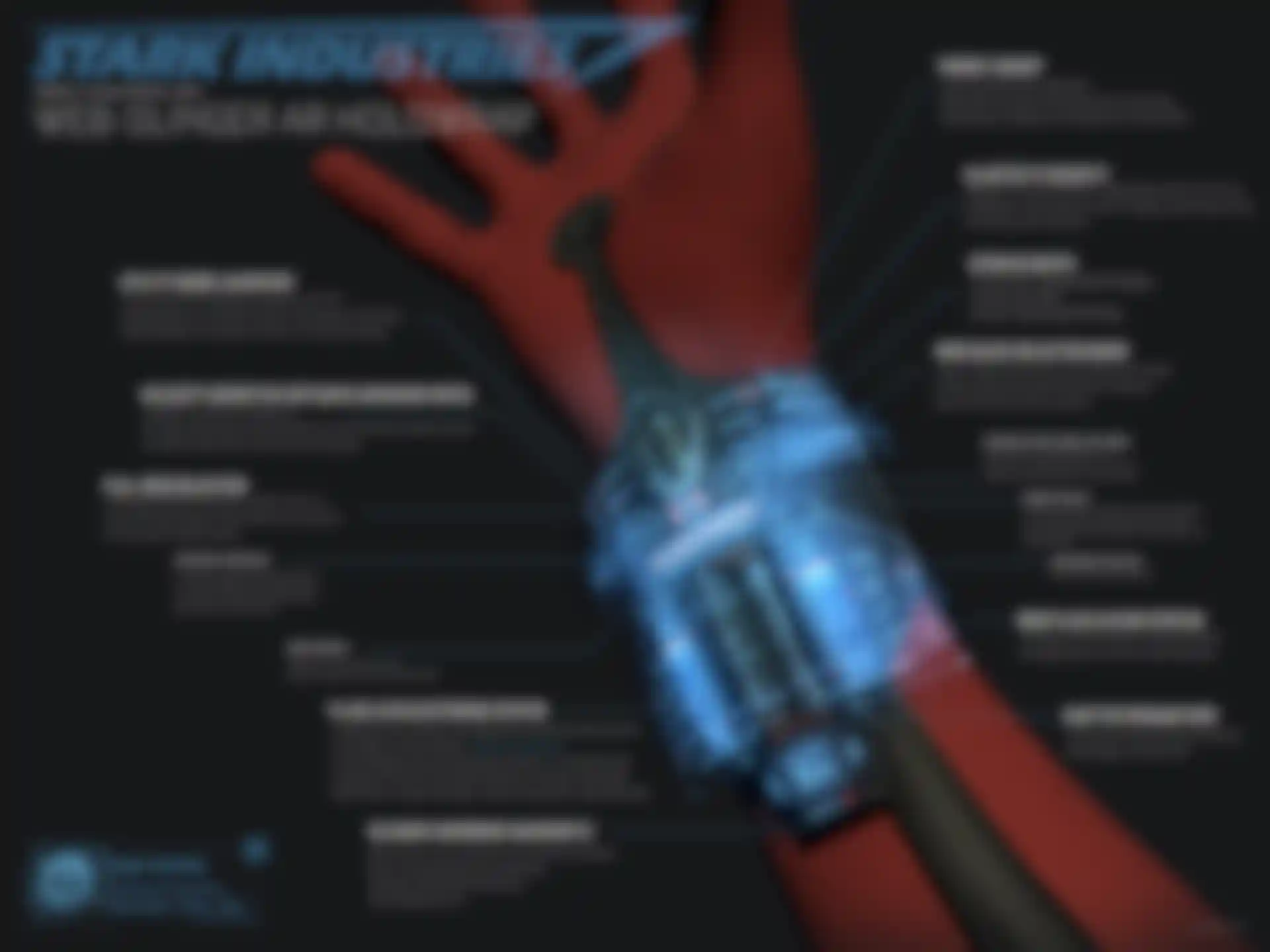
Sì, la maggior parte delle volte accade. Tuttavia con Spiderman: Homecoming sono state aggiunte alcune scene comiche proprio basate sull'estremo dettaglio che ho messo nelle interfacce grafiche di Tony Stark, il che è stato davvero divertente! Durante il brief mi hanno informato di aver scritto alcune scene divertenti su come un HUD progettato da Tony Stark fosse troppo complicato per un adolescente sprovveduto.
Allo stesso modo, quando Peter Parker (Tom Holland) indossa per la prima volta la maschera potenziata di Spider Man, volevano che il nuovo HUD gli mostrasse ogni funzione, caratteristica, gadget e widget possibile; tutti animati in rapida successione in modo da confonderlo completamente. Più tardi, Spider Man deve scegliere da un menu olografico contenente 576 tipi di ragnatela, ma erroneamente attiva la modalità INSTANT KILL. Queste cose sono assolutamente divertenti da sviluppare!

Quello è stato il progetto finale per me. Stavo progettando gli schermi delle tute, quindi ero un vero e proprio geek di Spider Man in quel film. Ho raccolto tutto ciò che avevo fatto in precedenza sugli HUD di Iron Man e l'ho arricchito con nuove conoscenze derivanti dal mio lavoro di consulente di design. Mi sono appoggiato ad esperti di parkour (che sfruttano i movimenti dell'addestramento militare sui percorsi a ostacoli) e a speleologi che fanno immersioni in grotta, e ho letto ogni fumetto e libro che ho potuto trovare sull'armatura di Spider Man stesso per darle corpo.
Mi sono anche unito a community online di persone che tentano di creare un composto per ragnatela “reale" . Alcuni hanno un successo incredibile. Di cosa si occupano? Delle proporzioni nei mix di diverse sostanze chimiche usate per farlo funzionare nel mondo reale. Tutte queste conoscenze sono confluite negli HUD, negli ologrammi e negli schermi delle tute che ho progettato.
Quando inizi un progetto passi direttamente al digitale?
Ho tentato di lavorare direttamente in digitale ma la carta mi permette di muovermi in modo diverso. Quindi, prima preparo varie bozze con carta e penna - o schizzi sull'iPad - e poi passo a Illustrator. Dopo di che, passo ad After Effects e Cinema 4D per l'animazione e il compositing.
Ho introdotto però qualche novità nel workflow per le interfacce olografiche di Spidey. Ho usato Gravity Sketch e Tilt Brush per disegnare le mie interfacce olografiche pienamente in 3D e in VR con il mio Oculus. Essere in grado di pensare e disegnare in 3D è stato un vero cambiamento nel mio processo di lavoro.
Come presenti i tuoi progetti?
Quando presento un concept di design, mi impegno a presentarlo come potrebbe apparire dalla telecamera. Quindi di solito lo filtro in After Effects, usando Magic Bullet Looks e altre tecniche, per dargli un aspetto più ottico tramite una lente. Questo aiuta il regista ad immaginare come le schermate appariranno nel contesto cinematografico.
È importante trasmettere che i disegni sono molto più che semplici linee, colori e numeri lampeggianti. Ad esempio ho creato un manuale di oltre 60 pagine per le 2 tute progettate da Tony Stark in Spiderman: Homecoming. In realtà si tratta di poco più di semplici calzamaglia! Ma visto che mi è stato chiesto di progettare anche una serie di schermi animati alti più di 3 metri che sarebbero apparsi dietro Tony Stark e Peter Parker alla fine del film, ho voluto approfondire le tute in ogni dettaglio per progettare qualcosa che sembrasse provenire dal laboratorio di Tony Stark.
Inoltre, il tipo di documenti, anatomie e diagrammi che vado a creare aiutano tutto il team a mettersi rapidamente sulla stessa lunghezza d'onda, il che aiuta a prevenire revisioni infinite. Permette anche di far approvare più rapidamente i concept iniziali, perché i registi sanno di potersi fidare dei propri designer.
Cosa ti piace di più di quello che fai?
Mi piace che il lavoro sia orientato a spingersi oltre i confini, a fare il miglior lavoro mai fatto prima e che ci sia una possibilità infinita. Ho la possibilità di provare ed imparare tante diverse tecnologie high-tech di nuova generazione e all'avanguardia. Oppure, a volte, anche tecnologie passate, come per The Hunger Games: Mockingjay, dove il protagonista, Beetee (Jeffrey Wright), mandava messaggi da Katniss ai distretti hackerando il sistema di comunicazione della capitale con computer datati dei tempi della guerra fredda.
Ho offerto il pranzo ad alcuni hacker della vecchia scuola e ho chiesto loro come avrebbero fatto usando una tecnologia limitata. Mi hanno trasmesso tutto il linguaggio e le idee di cui avevo bisogno per far apparire autentica la stazione di comando di Beetee. Jeffrey era particolarmente interessato a come "funzionava" il suo computer sul set. Voleva sapere tutto. Quindi ero contento di conoscere dettagli sufficienti per spiegarlo. E anche di apparire in qualche modo intelligente quando mi ha chiesto di sedermi con lui!

Come ottieni gli incarichi? Gli studios ti contattano direttamente?
In alcuni film vengo coinvolto dal production designer, dal supervisore VFX o dal regista, e lavoro direttamente con loro per supportare il futuro cast e collaborare al design tecnologico del film. Altre volte, lavoro come freelance, sempre con un team incredibile, in aziende come Cantina Creative, Bad Robot, G-Creative, MPC, Perception e altre.
Parlaci di come è stato approdare al film dei tuoi sogni.
Si tratta di Star Wars: Il Risveglio della Forza. È stata più fortuna che perseveranza, devo ammetterlo. Era il film più importante che avevo in lista e volevo lavorarci! Il problema era che sembrava essere il film della lista di tanti altri, quindi avevo ben poche possibilità di farcela. Ho chiesto a tutti quelli che conoscevo. Nessuno ci stava lavorando. L'ho inseguito per circa un anno fino a quando ho scoperto che il film era stato girato nel Regno Unito. Così ho dato per scontato che avrebbero scelto studios inglesi e talenti inglesi e in un certo senso, ho rinunciato.

Poi un giorno ho ricevuto una chiamata da Andrew Kramer che mi ha detto: “Senti, so che sei il tizio degli ologrammi. Avrei alcune domande. Non posso dirti a cosa stiamo lavorando, ma potresti arrivarci da solo… sai… abbiamo questi droidi…". Sapevo esattamente di cosa si trattava e che era la mia occasione!

Così, mentre camminavo nervosamente intorno al mio isolato, ho risposto a tutte le sue domande nel modo più completo, approfondito e utile possibile. Poi, trattenendo il respiro, gli ho chiesto:"Ha bisogno di aiuto?" E lui ha risposto: "Puoi essere qui lunedì prossimo?"
Pochi giorni dopo mi sono seduto accanto ad Andrew nel mio nuovo ufficio, allestito da Bad Robot a Santa Monica. Il mio primo incarico lampeggiava sullo schermo. C'erano tutti i personaggi di cui ero ossessionato da bambino: Chewbacca, la Principessa Leia, C3P0, R2D2, l'Ammiraglio Akbar e Han Solo. Erano riuniti intorno, osservando intensamente un ologramma della Base Starkiller che in realtà non c'era ancora. Il mio primo compito era quello di progettare quell'ologramma e comporlo da zero. No, nessuna pressione!

Cosa vorresti dire a tutti quegli artisti che vorrebbero fare quello che fai tu?
Non ci sono mai abbastanza persone in grado di fare questo tipo di lavoro. Se vi sembra interessante, iniziate a imparare e a parlare con le persone che lo stanno facendo. Una risorsa che ho avviato è una newsletter dedicata al FUI-design dove condivido informazioni dietro le quinte e altre risorse per il design di interfacce fittizie e futuristiche.
È un settore impegnativo, quindi non è per tutti. Ma sta crescendo molto velocemente vista la valanga di nuovi film, serie TV e videogiochi che si affidano a dispositivi e ologrammi per raccontare le proprie storie. La maggior parte dei designer ha progettato per tanto tempo su schermi piatti, ma ora abbiamo nuove domande a cui dare risposta. Ad esempio: che aspetto ha la parte posteriore o i lati i di un’interfaccia?
Essere in grado di progettare ologrammi 3D con interfacce spaziali è il futuro anche delle nuove piattaforme, come la realtà aumentata (AR) e la realtà virtuale (VR). Tutti, a partire da Apple, Google, Facebook, e tutte le branche dell'esplorazione spaziale e militare, stanno scommettendo su di essa come prossima piattaforma informatica. Sono d'accordo al cento per cento. Avere un vantaggio adesso, prima ancora che tutti gli altri sappiano che esiste, potrebbe aiutarvi a fare un lavoro spettacolare, e anche a guidare il futuro del design stesso.



