
三维的工作室网站 网页设计并不总是2D:Hybrid Forest使用Cinema 4D和WebGL为其网站创建风景如画的3D环境!
位于瑞典斯德哥尔摩的创意工作室Hybrid Forest是一家专注于制作虚拟现实世界和360度视频的专业人士,并且专注于高度热门的主题,为年轻团队提供无尽的设计可能性和创作自由。
为了测试在Web浏览器中显示3D图形的最新方法,该团队尝试了WebGL技术。 WebGL图形仍然处于初级阶段,它使用图形卡的强大功能在Web浏览器中渲染3D图形。用户不需要任何额外的浏览器插件。
由于Hybrid Forest需要一个能够正确反映其专业领域的创新网站,该团队使用WebGL实验的结果并用它们来创建其官方公司网站。
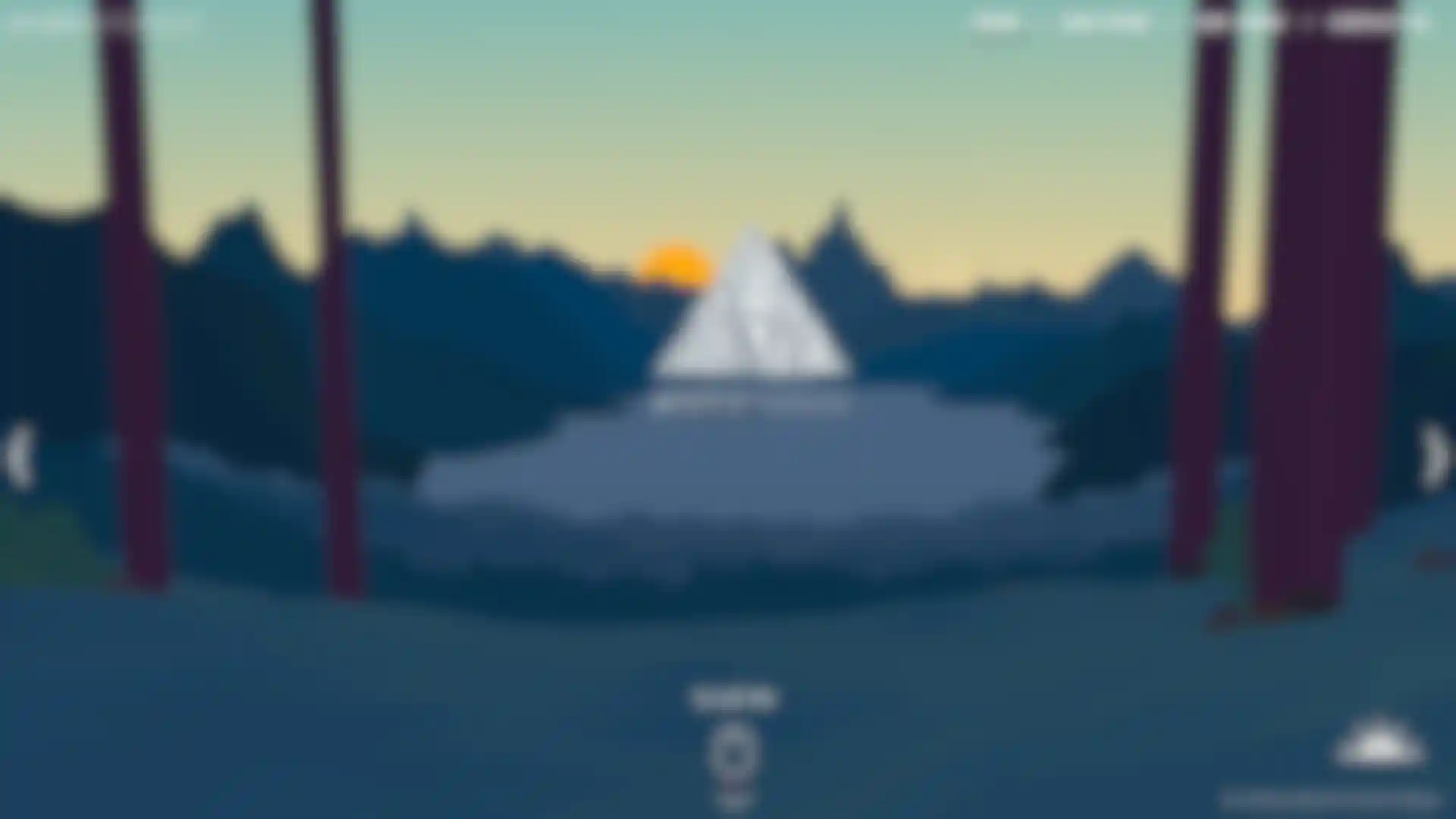
在设计方面,Hybrid Forest的团队使用瑞典田园诗般的自然风光和团队自己对3D的迷人魅力:该网站展示了360度风景如画的景观,周围环绕着群山环绕的湖泊和典型的瑞典木屋一片森林。如果你仔细观察,你甚至会看到一只动画熊。

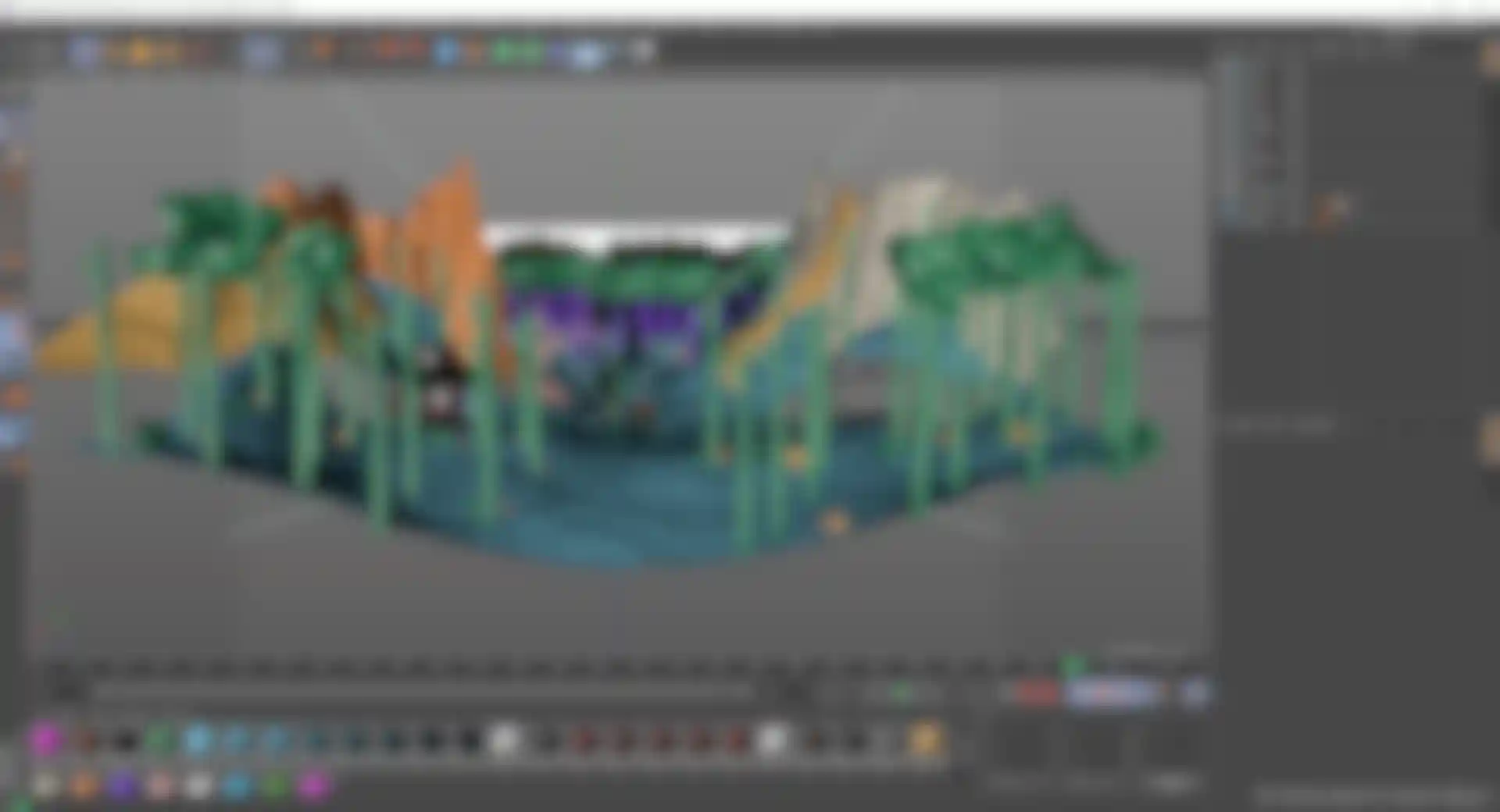
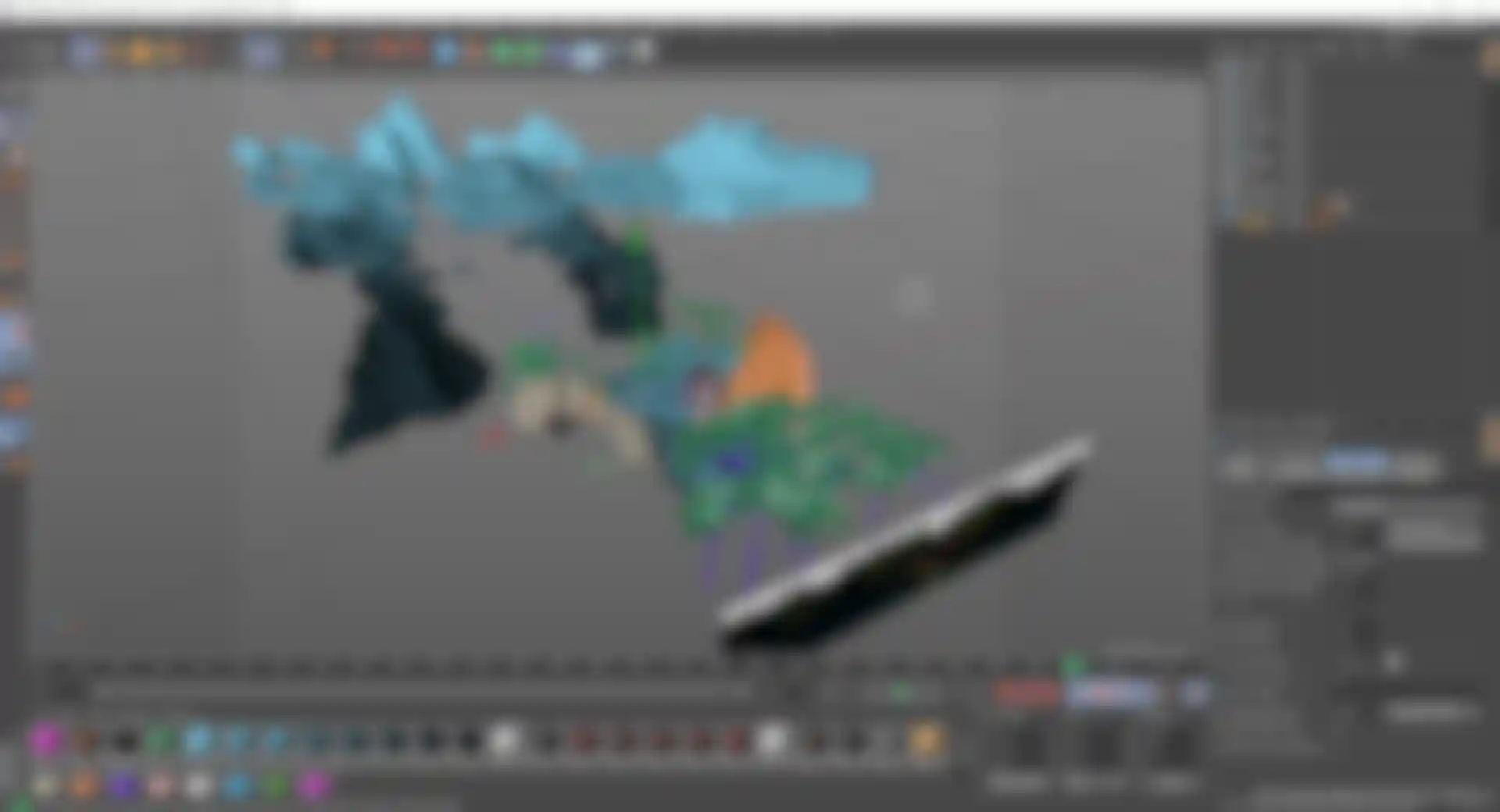
3D艺术家Ashley Reed使用Cinema 4D对整个场景和所有资产进行建模。他确保低多边形的数量,以创建一个风格化的低聚外观,并优化功能较弱的终端用户设备的场景性能。 Polygon Pen工具是快速简单创建几何图形的重要工具。多边形缩小工具还用于降低使用Sculpt特征创建的山的几何形状的复杂性和三角形。此步骤还可以防止在WebGL中使用非三角化资产时可能出现的问题。通过删除Phong标签,Ashley能够突出低多边形外观,因为多边形不再被柔软的表面阴影圆化。
由于Cinema 4D的易用性,该团队完全专注于表达他们的创造性:“Cinema 4D是一款完美的工具,可以让我们在建模者和我,程序员之间创造出一种伟大的共生关系,”游戏的Daniel Mayor解释道。 Hybrid Forest的引擎和Web开发人员。
一个特别的挑战是将在Cinema 4D中创建的资产整合到WebGL上。它们首先从Cinema 4D导出为OBJ,并使用特殊工具将它们保存为JSON文件。这些文件包含可供Web应用程序读取的文本,并可在Three.js JavaScript库的帮助下集成到网站中。


当场景最终在WebGL浏览器中运行时,该团队遇到了技术方面的限制,这阻碍了浏览器中真实的阴影投射。这就是为什么他们完全停用了场景中的阴影。巧合的是,灯光与场景中的低聚光学元件相结合,产生了阴影效果,给人以投影的印象。他们通过根据用户计算机上设置的时间改变太阳位置来添加复活节彩蛋。访问该网站的访问者还可以通过界面影响太阳的位置,并在白天和夜晚照明之间切换。
他们非常创新的网站的推出对Hybrid Forest团队来说是一个完全的成功:该项目是为设计师提供鼓舞人心的服务,并在AWWWARDS获得设计奖提名。
Hybrid Forest对Cinema 4D印象深刻,越来越多的员工正在使用该软件。该团队还定期举办Cinema 4D研讨会。 3D艺术家Ashley Reed是Cinema 4D易用性的忠实粉丝:“与Cinema 4D合作非常有趣,因为它让我完全专注于实现我的想法。”