
Studiowebsite in 3D Webdesign muss nicht immer 2D-Grafik bedeuten: Hybrid Forest erstellt mit Cinema 4D und WebGL eine malerische 3D-Landschaft für die eigene Website!
Das Stockholmer Kreativstudio Hybrid Forest hat sich auf die Produktion von VR-Welten und 360° Videos spezialisiert und beschäftigt sich so mit hochaktuellen Themen, die dem jungen Team grenzenlose Gestaltungsmöglichkeiten und kreativen Freiraum bieten.
Um die modernen Möglichkeiten zur Darstellung von 3D-Grafiken im Webbrowser zu erproben, experimentierte das Team mit der WebGL-Technologie. WebGL ist eine noch recht junge Grafik-Schnittstelle, welche die Leistung der Grafikkarte eines Computers zum Rendern von 3D-Grafiken im Browser nutzt. Der Anwender benötigt dabei keine zusätzlichen Browser-Plugins.
Da Hybrid Forest ohnehin noch eine innovative Website benötigte, welche die inhaltliche Spezialisierung und Expertise des Studios angemessen widerspiegelt, entwickelte das Team die Ergebnisse seiner Experimente mit WebGL kurzerhand zur offiziellen Unternehmenswebsite weiter.
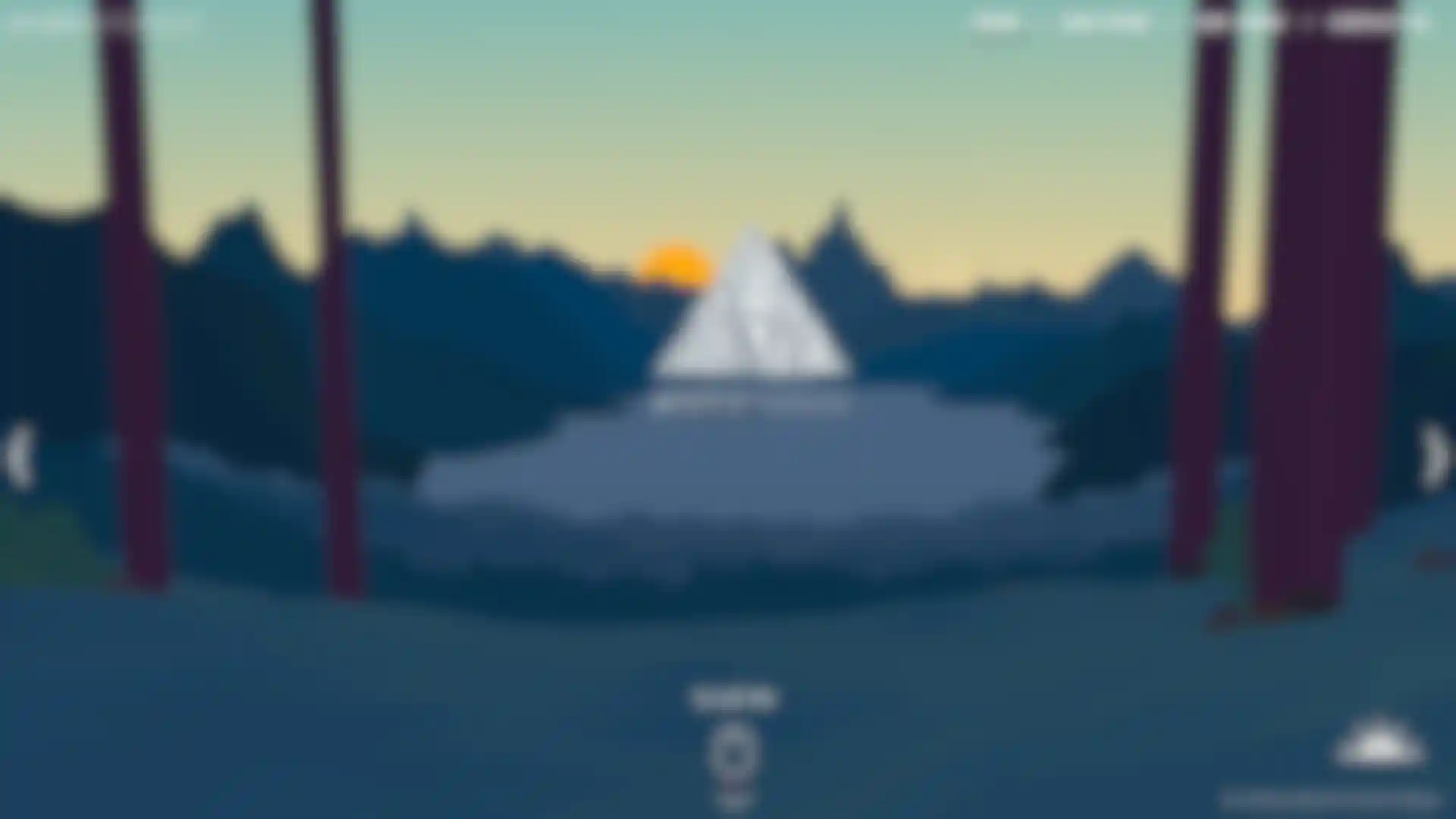
Beim Design der Seite ließ sich Hybrid Forest von der idyllischen Natur Schwedens und der Faszination des Teams für das Thema 3D inspirieren: So zeigt die Seite die 360°-Ansicht einer malerischen Landschaft mit einem von Bergen umgebenen See und einem typisch schwedischen Holzhaus, das am Rand eines Waldes steht. Wer genau hinsieht, entdeckt im Wald sogar einen animierten Bären.

Die gesamte Szene und alle darin enthaltenen Assets modellierte 3D Artist Ashley Reed in Cinema 4D. Dabei achtete er besonders darauf, die Polygonzahl der Modelle gering zu halten, um einen stilisierten Low-Poly-Look zu erzielen und gleichzeitig die Performance der Szene für die Darstellung im Browser auf weniger leistungsfähigen Endgeräten zu optimieren. Der Polygon-Stift war ein wichtiges Werkzeug, um schnell einfache Geometrie zu erzeugen. Außerdem kam das Polygonreduktion-Objekt zum Einsatz, um etwa die Komplexität der im Sculpting erzeugten Berge zu reduzieren und die Geometrie zu triangulieren. Dieser Schritt beugte außerdem den zahlreichen Problemen vor, die nicht triangulierte Assets in WebGL verursachten. Durch das Löschen des Phong Tags betonte Ashley zusätzlich den Low-Poly-Look, da die Polygone so nicht mehr durch ein weiches Oberflächenshading optisch abgerundet wurden.
Dank der Nutzerfreundlichkeit von Cinema 4D konnte das Team sich voll und ganz darauf konzentrieren, seiner Kreativität freien Lauf zu lassen: „Cinema 4D war das perfekte Werkzeug, dank dem der Modeler und ich, der Programmierer, besonders eng zusammenarbeiten konnten“ sagt Daniel Mayor, Game Engine & WebGL Developer bei Hybrid Forest.
Eine besondere Herausforderung des Projekts lag darin, die in Cinema 4D erstellten Assets auf der Website in WebGL einzubinden. Zu diesem Zweck wurden sie aus Cinema 4D zunächst als OBJ exportiert und mit einem speziellen Tool anschließend als JSON-Dateien abgespeichert. Diese Dateien enthalten Text, der für Webanwendungen lesbar ist und mit Hilfe der JavaScript Library Three.js in die Website eingebunden werden konnte.


Als die Szene schließlich unter WebGL im Browser lief, stieß das Team an Limitationen der Technologie, die einen realistischen Schattenwurf im Browser verhinderten. Darum deaktivierten Sie die Schatten in der Szene komplett. Glücklicherweise sorgte das Licht in Verbindung mit der Low-Poly Optik der Szene für ein Shading, welches trotzdem den Eindruck von Licht und Schatten erweckt. Als kleines Easteregg richtet sich dabei der Stand der Sonne nach der auf dem Computer des Besuchers eingestellten Uhrzeit. Außerdem kann der Besucher den Stand der Sonne über eine Schaltfläche beeinflussen und so zwischen einer Tages- und Nachtansicht samt wechselnder Lichtstimmung umschalten.
Der Launch ihrer innovativen Website war für das Team von Hybrid Forest ein voller Erfolg: Das Projekt wurde auf einem Inspirationsdienst für Designer vorgestellt und im Rahmen der AWWWARDS für einen Design-Award nominiert.
Cinema 4D hat bei Hybrid Forest einen durchweg positiven Eindruck hinterlassen: So interessieren sich immer mehr Mitarbeiter des Studios für die 3D-Software und das Team veranstaltet regelmäßig Cinema 4D-Workshops. 3D Artist Ashley Reed schätzt Cinema 4D vor allem für seine Anwenderfreundlichkeit: „Die Arbeit mit Cinema 4D macht unglaublich viel Spaß, da ich mich mit dieser Software voll auf die Umsetzung meiner Ideen konzentrieren kann.“