Maxon 캡슐 라이브러리용 템플릿 제작 컨셉에서 캡슐까지: 앤디 니덤(Andy Needham)의 창의적인 작업 흐름 가이드
20년 이상 경력의 수석 모션 그래픽 디자이너 앤디 니덤은 아마존, 구글, 펩시 등 수많은 주요 브랜드와 협업해 왔습니다. 앤디의 릴을 잠깐 보면, 익숙한 것을 발견할 수 있습니다.
지난 몇 달 동안, 니덤은 이번 봄에 Maxon 캡슐 라이브러리에 추가될 100개의 새로운 캡슐 제작에 집중해 왔습니다. 방송에 적합한 타이틀과 동적 분할 화면부터 원활한 전환과 세련된 소셜 미디어 요소에 이르기까지, 우리는 니덤과 만나 그의 창작 과정, 여정 그리고 Maxon 캡슐이 효율적인 모션 그래픽 디자인의 미래를 대표하는 이유에 대해 더 알아보았습니다.
모션 디자인 분야의 경력과 최근에 관심을 둔 프로젝트에 대해 말씀해 주세요.
니덤: 저는 오랫동안 런던에서 프리랜서 수석 모션 디자이너로 일해 왔습니다. 대학 졸업 후, 저는 브랜드를 위해 정기적으로 모션 그래픽을 만들기 시작했지만, 당시 제 작업은 회사의 쇼릴 편집부터 뮤직비디오의 VFX까지 상당히 다양했습니다. 그러나 이러한 일반적인 접근 방식은 시간이 지나면서 저에게 큰 도움이 되었으며, 결국 저는 모션 디자인을 전담하는 방향으로 제 작업을 구체화하게 되었습니다.
최근 몇 년간 저는 몰입형 작품에 더 집중하고 있습니다. 최근에는 Cinesite라는 회사와 런던의 Frameless 갤러리와 작업을 했습니다. 프로젝트의 규모는 작은 화면에서 수천 명이 보는 대형 시각 영상으로 확장되었습니다.
일반적인 접근 방식으로 시작했다고 하셨는데요. 3D는 어떻게 그 여정에 포함되었습니까?
니덤: 대학교에 다니던 시절, 3ds Max를 사용해 3D 작업을 시작했습니다. 2004년이나 2005년쯤에 새 컴퓨터가 필요해서 맥북을 구입했죠. 3ds Max는 PC에서만 이용할 수 있기 때문에 3D World 잡지를 훑어보다가 Cinema 4D 광고를 보게 되었습니다.
사무실이 가까운 곳에 있어서 전화를 걸어 제품을 구할 수 있는지 물어봤어요. 차를 몰고 가서 신용카드 두 장으로 최대한 많이 샀습니다. 그 원본 박스를 아직도 어딘가에 보관하고 있어요. 그래서, 그 이후로 저는 Cinema 4D 사용자가 되었죠. 제가 시작했을 때는 유튜브는 커녕, Video Copilot 같은 참고 자료는 꿈도 못 꿨습니다. 당시에는 막히기도 하고, 실수도 하고, 결국 스스로 해결하면서 소프트웨어를 익혀야 했어요.
Maxon One과 Red Giant 구독자를 위해 만든 캡슐에 대해 이야기해 보겠습니다. 개별 캡슐 100개를 만들라는 요청을 받으면 어디서부터 시작하나요?
니덤: 캡슐을 만들기 시작했을 때, 유튜브 채널을 시작할지 고민하고 있었기 때문에 여러 아이디어 중 처음 떠오른 것은 스스로에게 묻는 것이었습니다. '내 채널에 필요한 것이 무엇일까?' 하고 생각하면서, 어떻게 하면 그 요소들을 재사용할 수 있는 캡슐로 바꿀 수 있을지 고민하는 것이었죠. 예를 들면, 콜 투 액션 요소 같은 것이었죠.

그렇게 시작되었습니다. 제가 원하는 대로 작동하는 것을 만들었고, 어떻게 동작해야 하는지 움직임을 생각했고, 그것을 캡슐로 바꿨습니다. 그 이후에는 테스트를 통해 고장 난 부분을 찾고, 해결책을 알아내는 것이었죠. 마치 도구나 플러그인을 개발하는 것과 같았어요.
100개의 캡슐이라는 더 큰 배치에서는 동일한 사고방식을 따랐습니다. 무엇을 사용할지 생각하면서 실험할 공간도 마련해 두었죠. 때로는 펜과 종이로 아이디어를 스케치하면서 시작했습니다. 준비가 되면, Illustrator로 넘어갔습니다.

결국, shape 레이어가 지원되면서 많은 것이 가능해졌습니다. 저는 Overlord라는 플러그인을 사용하여 Illustrator 디자인을 After Effects로 바로 보내 빠르게 작업을 진행했습니다. 그 이후에는 요소들을 애니메이션화하고, 캡슐에서 어떤 매개변수를 노출할지 결정하며, 스튜디오에서 그것을 구축하는 작업이었습니다.
When building Capsules, how do Maxon’s tools aid you?
니덤: Maxon Studio는 직관적입니다. 드래그 앤 드롭 방식이죠. 제어 기능을 설정하고, 요소들을 조정할 수 있게 만든 후, 캡슐을 깔끔한 프로젝트에 드롭하여 테스트합니다. 문제가 발생하면 여러 번 수정하면서 작업을 진행합니다. 어려운 순간도 있었지만, 피드백 루프는 빨랐습니다. 해결책이나 새로운 방법을 찾아 빠르게 실행했죠. 핵심은 문제 해결이었습니다.
저는 텍스트 필드가 반응형이 되도록 만들고 싶었어요. 텍스트가 정의된 영역을 넘지 않게 하려고 했죠. 자동으로 줄바꿈하거나 크기를 조절해야 했기 때문에, 그 과정에 표현식을 사용했습니다. 저는 실제 사용할 수 있는 기능을 염두에 두고 캡슐을 만들었어요.
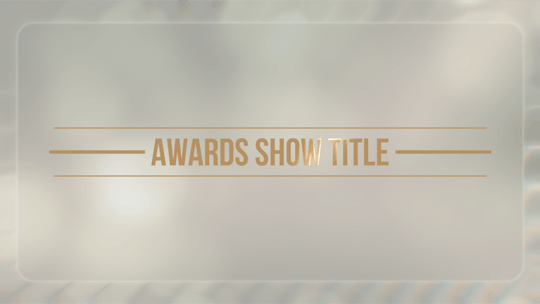
재미있었던 부분은 이전에 많이 사용하지 않았던 플러그인을 실험해 보는 것이었습니다. 네이티브 플러그인이나 Red Giant 제품이었죠. 시상식 제목을 위한 캡슐이 있는데, 그 요소 중 하나에는 화면을 가로질러 움직이는 Bokeh 효과가 있습니다. 그 효과는 Red Giant의 Chromatic Aberration 플러그인을 파격적으로 사용하여 나온 것으로, 카메라 렌즈에서 나오는 먼지나 Bokeh 텍스처를 겹겹이 쌓는 방식이었죠. 결과는 훌륭하게 나왔고, 그래서 그것을 사용했습니다. 이와 같은 실험은 종종 새로운 아이디어, 시각적 스타일, 그리고 캡슐로 이어졌습니다.
캡슐 워크플로우와 Maxon Studio가 초보자와 숙련된 모션 디자이너 모두에게 특히 유용한 이유는 무엇인가요?
니덤: 캡슐 워크플로우에서 제가 좋아하는 것은 요소들을 레이어링할 수 있다는 점입니다. 하나의 캡슐에서 일부를 가져오고, 다른 캡슐에서 또 다른 부분을 가져와서 그것들을 레이어링하여 새로운 것을 만들 수 있습니다. 이것은 시스템이 얼마나 유연한지를 보여줍니다. After Effects 전문가가 될 필요는 없어요. 기본적인 지식만 있으면 됩니다. 하지만 경험이 더 많다면, 컴프를 깊이 파고들어 원하는 대로 정확하게 커스터마이징할 수 있습니다. 개방적이고 다재다능한 시스템이죠.
Maxon Studio는 확실히 차별화를 만들어냅니다. 예를 들어, 브랜드를 위해 작업할 때는, 미리 정의된 제어 기능을 가진 캡슐을 제공할 수 있어서, 콘텐츠가 가이드라인 내에서 유지됩니다. 디자인의 외관이 깨지지 않도록 이미 한계와 제어를 설정했기 때문이죠.
이는 After Effects 인터페이스 전체 대신 Studio를 여는 사람에게 더 친숙한 접근 방식을 제공합니다. 디자인을 드롭하고, 명확하게 표시된 슬라이더를 조정하여 예상대로 작동하도록 할 수 있습니다. Create 페이지가 모두에게 제공되면, 특히 기술적인 지식이 없는 고객이나 팀에게 작업을 넘기는 과정이 더 간소화될 것입니다.
예를 들어, 저는 자주 사용하는 자리 표시자와 설정을 사용하여 캡슐을 만들었습니다. 어떤 면에서는, 보조 도구인 작은 도구나 컴프 라이브러리를 만드는 것과 같습니다. 그것은 여러분의 생태계 내에서 일상적인 자산을 검색할 수 있는 모듈식 라이브러리가 됩니다. 이 시스템은 저에게 잘 맞아요.
After Effects용 템플릿이 이미 너무 많다 보니, '이건 이미 누가 했겠지' 싶어서 캡슐 제작을 망설인 적이 있나요?
니덤: 저는 템플릿 사이트가 얼마나 많은지 알고 있어요. 그래서 '왜 또 하나를 만들어야 할까?'라는 질문이 떠오르긴 합니다. 하지만 인터페이스가 답이 될 수 있습니다. Maxon Studio는 사용자 친화적인 경험을 제공하는데, 이는 엄청난 변화입니다.
소셜 미디어나 온라인 마켓플레이스에 너무나 많은 콘텐츠가 넘쳐나지만, 저는 제가 만드는 것만큼은 고유한 개성을 갖추도록 노력하고 있어요. 그라디언트 라인 배경, 추상적으로 흐르는 형태들, 또는 유기적인 로고 노출과 같은 것들에 시간을 들였어요.
제 디자인의 대부분은 그레이스케일로 시작했기에, 색상에 방해받지 않고 형태와 움직임에만 집중할 수 있었습니다. 나중에 색상이 필요할 때는 컬러 북을 넘기며 팔레트에 대한 아이디어를 얻었죠.
제 작업 과정은 '트렌드 추구'가 아니라 색 이론과 제가 필요한 것에서 영감을 얻는 것이었습니다. 이 캡슐은 단순한 템플릿이 아니라 여러분의 창의력을 자극하기 위해 설계된 다용도 도구입니다.
루이스 맥그리거(Lewis McGregor)는 웨일스 출신의 프리랜서 영화 제작자이자 콘텐츠 작가입니다.